flex-basisとwidthの違い なぜどうして?
Flexboxのflex-basisってwidthとの使い分け方、何の役に立つのかを実例を交えて解説します。
実はwidthとflex-basisは同じ
実はwidthとflex-basisというのは同じなんです。
というとびっくりすると思いますがこれはあくまでflex-directionがrow(横並び)の時の話です。
flex-directionがcolumn(縦並び)の時は今度はheightとflex-basisが同じになります。
そしてフレックスアイテムのwidthとheightはflex-basisで上書きされます。
flex-basisじゃなくてwidth/heightでいいのでは?
どうしてこうなってるのかと言いますと、Flexboxの世界では「縦も横もない」からなのです。そして唯一縦横を決めるのがflex-directionというわけです。
これがどういう時に役にたつか、わかりやすい様に簡単な例を作ってみました。
flex-basisが役にたつ例

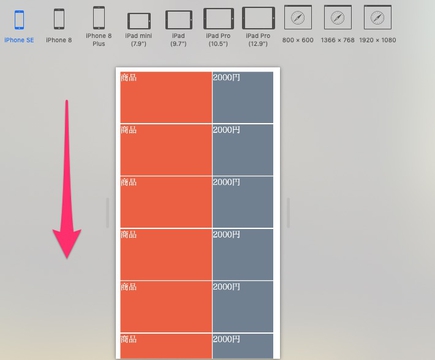
こんな感じでスマホ用の縦長画面に商品と値段が並んでいるとします。flex-directionはrowでフレックスアイテムは
<div class="container">
<div class="box-1">商品</div>
<div class="box-2">2000円</div>
<div class="box-1">商品</div>
<div class="box-2">2000円</div>
<div class="box-1">商品</div>
.
.
/*css*/
.container {
width: 300px;
height: 300px;
display: flex;
flex-wrap:wrap
}
.box-1 {
width:100px;
height:100px;
flex-basis:180px;
background: tomato;
}
.box-2 {
flex-basis:120px;
background: slategray;
}
の様になっています。商品が増えたら下方向にスクロールします。(.containerのheightを超えても溢れた分はスクロールされます。)
box-1のwidthは100pxになっていますが、flex-basisで上書きされ180pxになります。
これを「スマホを横にした時には右方向に」スクロールしたいとします。Flexbox無しだとwidthやheightを入れ替えたりTableの順序を変えたりとcssだけではかなり難しい事になります。
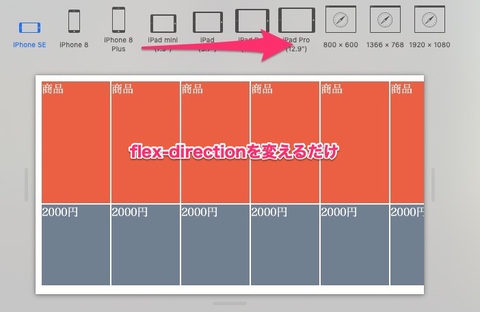
しかしFlexboxを使うと、ただflex-directionをrowからcolumnに変更するだけで以下の様に綺麗に横スクロールに出来るのです。

この時もflex-basisは180pxと120pxのままで自動的にflex-directionを見てwidth上書きからheightの上書きに変更してくれます。これがFlexboxが縦横の概念を排除した強みというわけです。
ちなみに画面が横長か縦長かを見てcssを切り替えるのは以下の様な”メディアクエリ”を使っています。(スマホの傾きというよりは縦長横長でそれぞれが適用される)
@media (orientation: landscape) {
.container {
flex-direction: column;
}
}
@media (orientation: portrait) {
.container {
flex-direction: row;
}
}
まとめ
という事でFlexboxでよく疑問に思うflex-basisとwidthの違いと使いどころ実例を交えて解説しました。
ここではflex-basis:180pxで指定しましたが、flexプロパティでflex:0 1 180pxの様にflex-stretchとflex-shlinkに続けて記述することもできます。
また今回はflex-basisでフレックコンテナとの比率を調整しましたが、例えばflex-basisをbox-1とbox-2で例えば100pxに固定しておいてflex-stretchで比率を固定といった使い方も出来ます。