節約テクノロジ >
[GPX表示くん] 指定したGPXファイルのトラックログと高度グラフを地図表示するWebアプリ
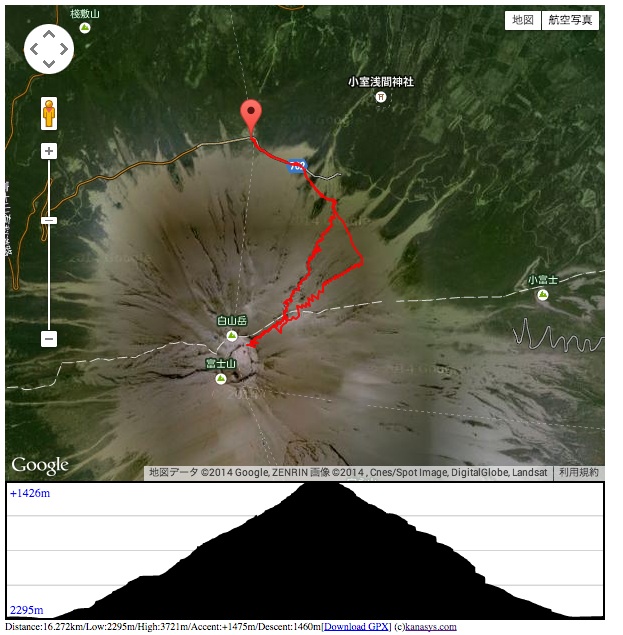
PC内のGPXファイルを指定して地図上に表示するウェブサービスです。標高データも表示できます。トラックログの確認にお役立てください。
jQueryプラグイン
jQueryプラグイン版も用意しました。ブログ内などに埋め込んでお使い頂けます。データはHTTPサーバー上に置いておけます。
使い方
<html>
<head>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<link rel="stylesheet" href="https://unpkg.com/leaflet/dist/leaflet.css" />
<script src="https://unpkg.com/leaflet/dist/leaflet.js"></script>
<script src='jquery.showgpxtracks.js' ></script>
<script>
$(document).ready(function(){
$('.track').showGpxTracks();
});
</script>
</head>
<body>
<div class='track' src='hiking.gpx' style='width:600px;height;400px;'></div>
</body>
</html>
GPXファイルを格納するサーバーが違うドメインの場合はAccess-Control-Allow-Originの設定をしておく必要があります。
この記事を見た人がよく読んでいる記事
節約テクノロジ >
トップページ
節約テクノロジ > [GPX表示くん] 指定したGPXファイルのトラックログと高度グラフを地図表示するWebアプリ